-
Quentin Lafon
- 6 min
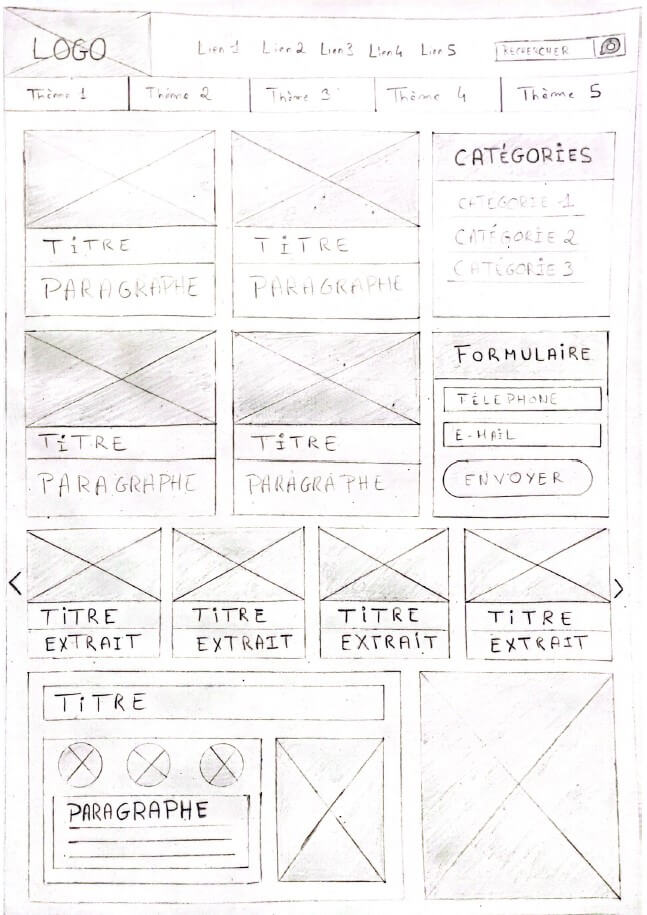
Qu’est-ce qu’un sketch en maquettage web ?
Comment réaliser un sketch ?
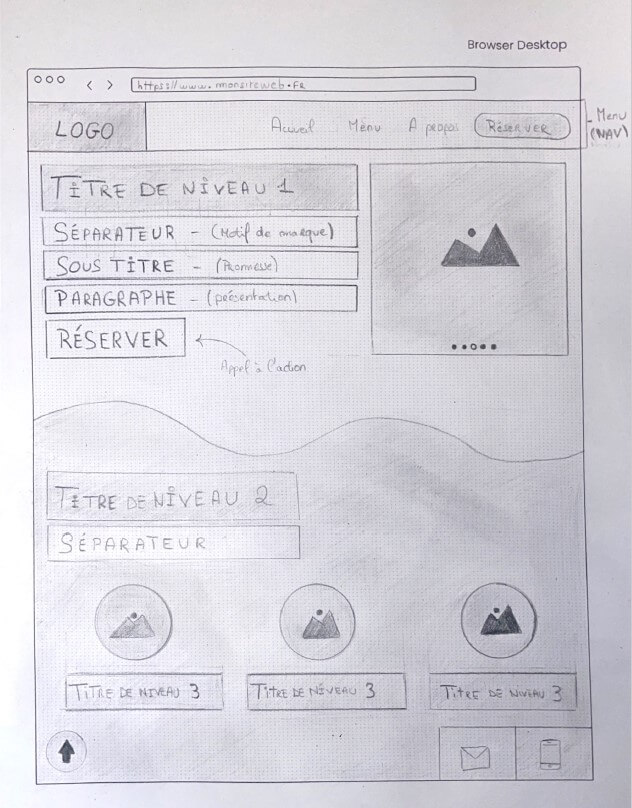
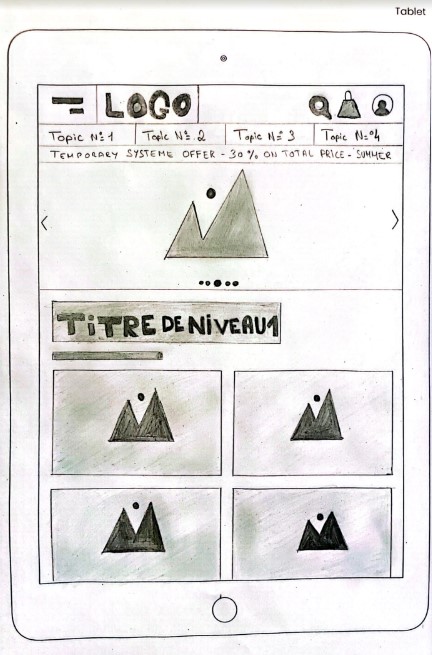
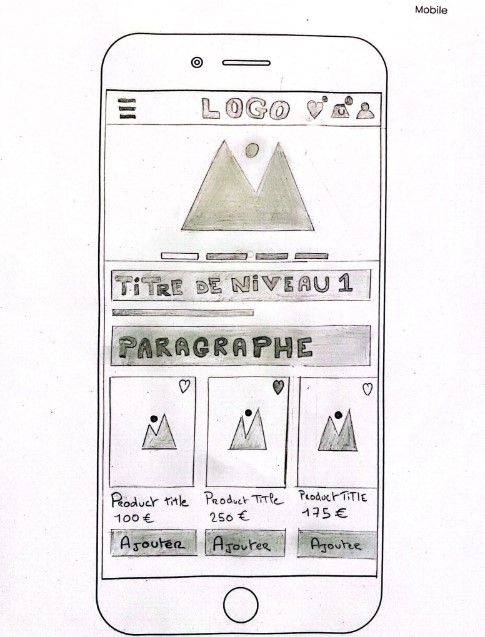
Dans cette partie, nous allons voir comment réaliser un sketch. Que vous utilisiez du papier ou bien une solution digitale dédiée (ex: Figma, Adobe XD, Sketch et autres …), il existe une multitude d’outils vous permettant d’apposer vos idées.
Voici quelques questions à vous poser pour vous aider à accomplir votre premier sketch :
Quel support utiliser pour réaliser le sketch ?
Vous pouvez par exemple choisir entre du papier (A4/A3), une grille à carreaux ou à point, un carnet, un cahier de dessin, un gabarit imprimé par support ou un canevas digital pour effectuer votre sketch.
Quel est la nature de votre solution ?
S’agit-il de :
- un site internet vitrine ou e-commerce,
- une application web,
- une application mobile,
- une Web App,
- un logiciel,
- un jeux vidéo,
…
Votre solution est-elle responsive ?
Votre solution s’utilise et s’adapte t-elle sur différents formats d’écran tels que :
- l’écran d’ordinateur de bureau,
- un laptop,
- une tablette,
- un mobile
Inclut elle certaines fonctionnalités ?
Votre solution intègre-t-elle certaines fonctionnalités ?
- formulaires de calculs,
- barre de recherche,
- filtres,
- accordéons,
- galerie d’images,
- carrousel,
- slider,
- navigations spécifiques,
- onglets,
- scroll particulier
- tableau de données
- graphiques
- menu burger
- scroll infini
- pagination
…
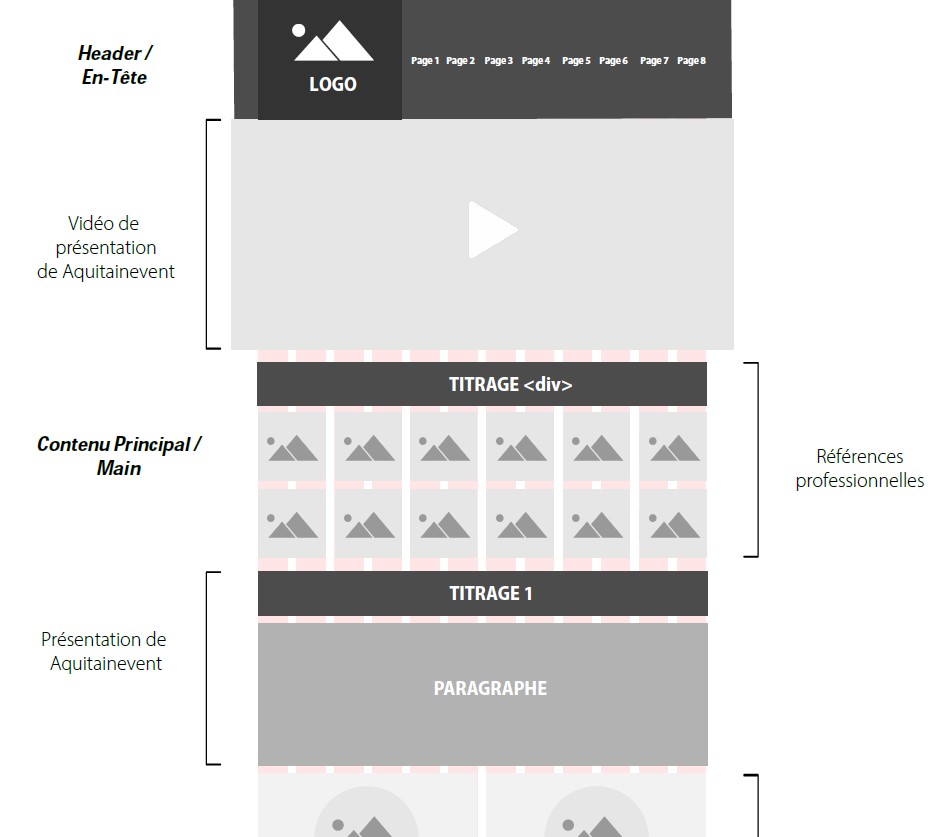
Quels sont les éléments répétitifs ?
Votre solution intègre-t-elle des parties répétitives ?
- un menu de navigation
- une entête
- un pied de page
- une barre latérale
- un bouton
- un logo
- un fil d’ariane
…
Une interface front end ou back end ?
Vous réalisez le sketch d’une interface coté backend ou frontend ?
Cette question est importante à se poser selon votre choix, votre interface n’impliquera pas les mêmes éléments d’interfaces ni les mêmes fonctionnalités.

Quel est l'intérêt de réaliser un sketch ?
Le sketch vous permet de pouvoir partager et annoter des idées(même évolutives), corriger, rectifier, améliorer des idées retenues. Celui-ci permet de retranscrire ou du moins de restituer la prévisualisation de l’idée que vous vous faite des différentes interfaces de votre solution. Il offre également une visualisation de la structure ergonomique de chaque page et vue de votre future solution. Concernant le maquettage web, lorsque l’on parle d’un sketch, il s’agit d’un premier jet de réflexion à l’image d’une esquisse ou d’un croquis qui peut servir de base d’inspiration pour réaliser par la suite au propre les différentes phases de maquettage afin d’élaborer un site internet ou une application. Cela permet de proposer de manière « user centrique » une ergonomie fluide au travers d’une interface pensée.