-
Quentin Lafon
- 5 min
Qu’est-ce qu’un Wireframe en web design ?


Pourquoi réaliser un Wireframe ?
La réalisation d’un Wireframe est une étape primordiale pour définir la structure des contenus, sections et composants d’une ou plusieur(s) interface(s) d’une solution. En effet, si vous souhaitez développer un site internet, une application web ou une application mobile, vous aurez nécessairement besoin de définir et d’ordonnancer l’organisation et l’architecture de l’information que vous souhaitez exposer au sein de votre solution.
Le Wireframe peut vous apporter différents bénéfices :
- Visualisation simplifiée de la structure des interface(s).
- Définition précise des zones de contenu(s).
- Développement web / Codage plus rapide et plus fluide.
- Identification des composants répétitifs et réutilisables.
- Projection simple et schématisée.
- Aération et lisibilité ergonomique entre les blocs de contenu.

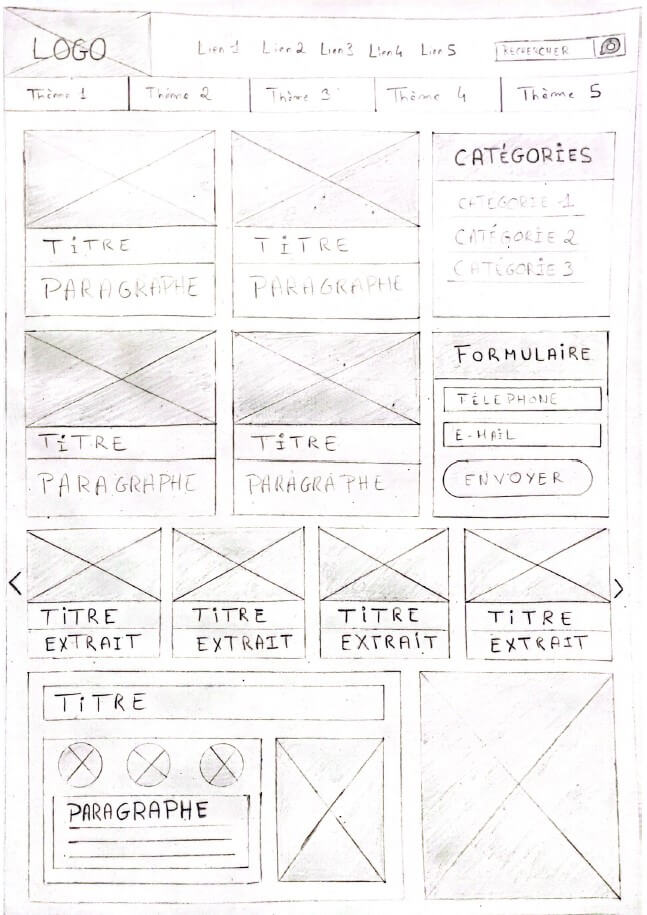
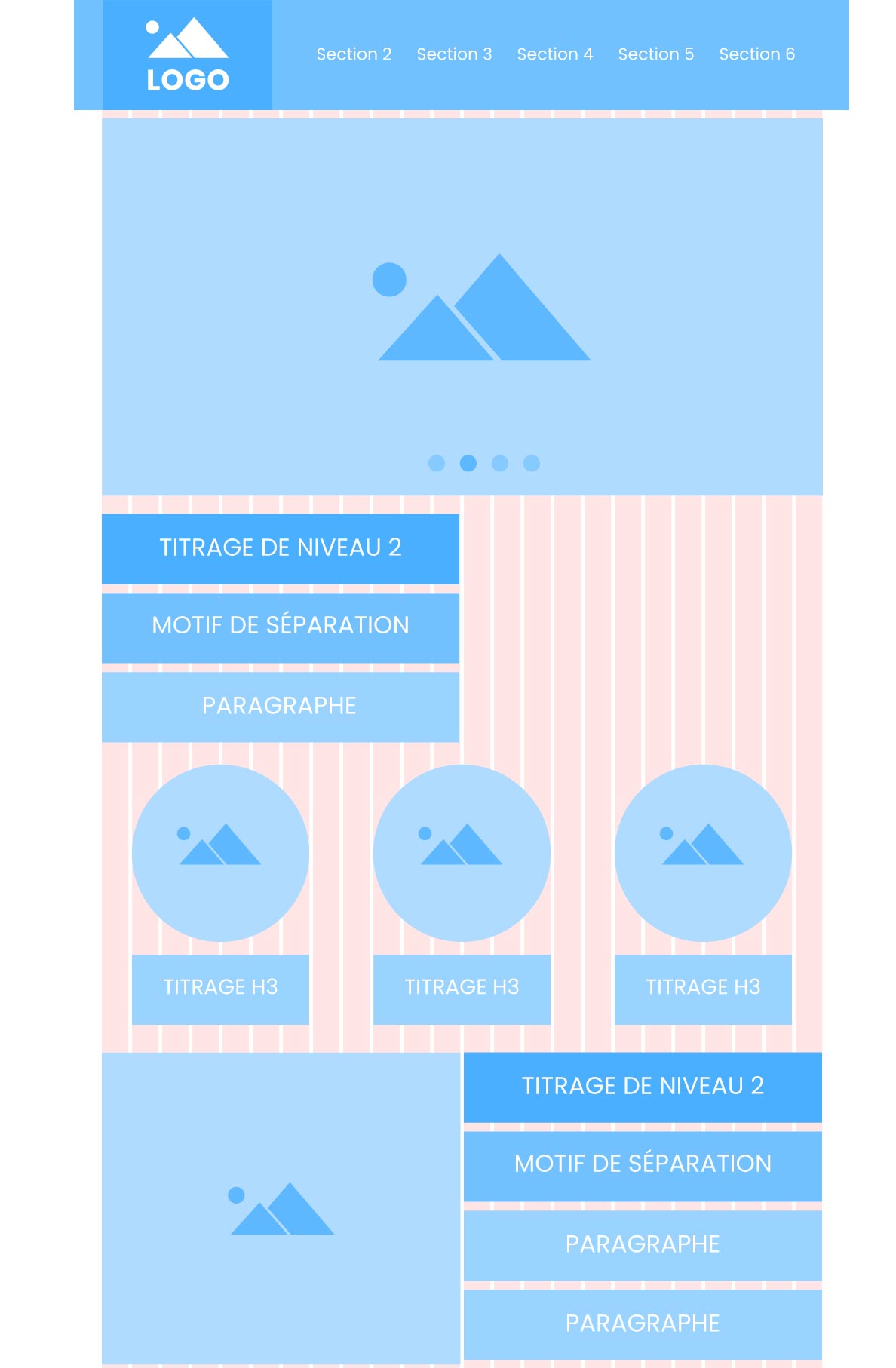
Wireframe d’une page d’atterissage avec grille ergonomique (24 colonnes) – QL Studio
Quels sont les caractéristiques du Wireframe ?

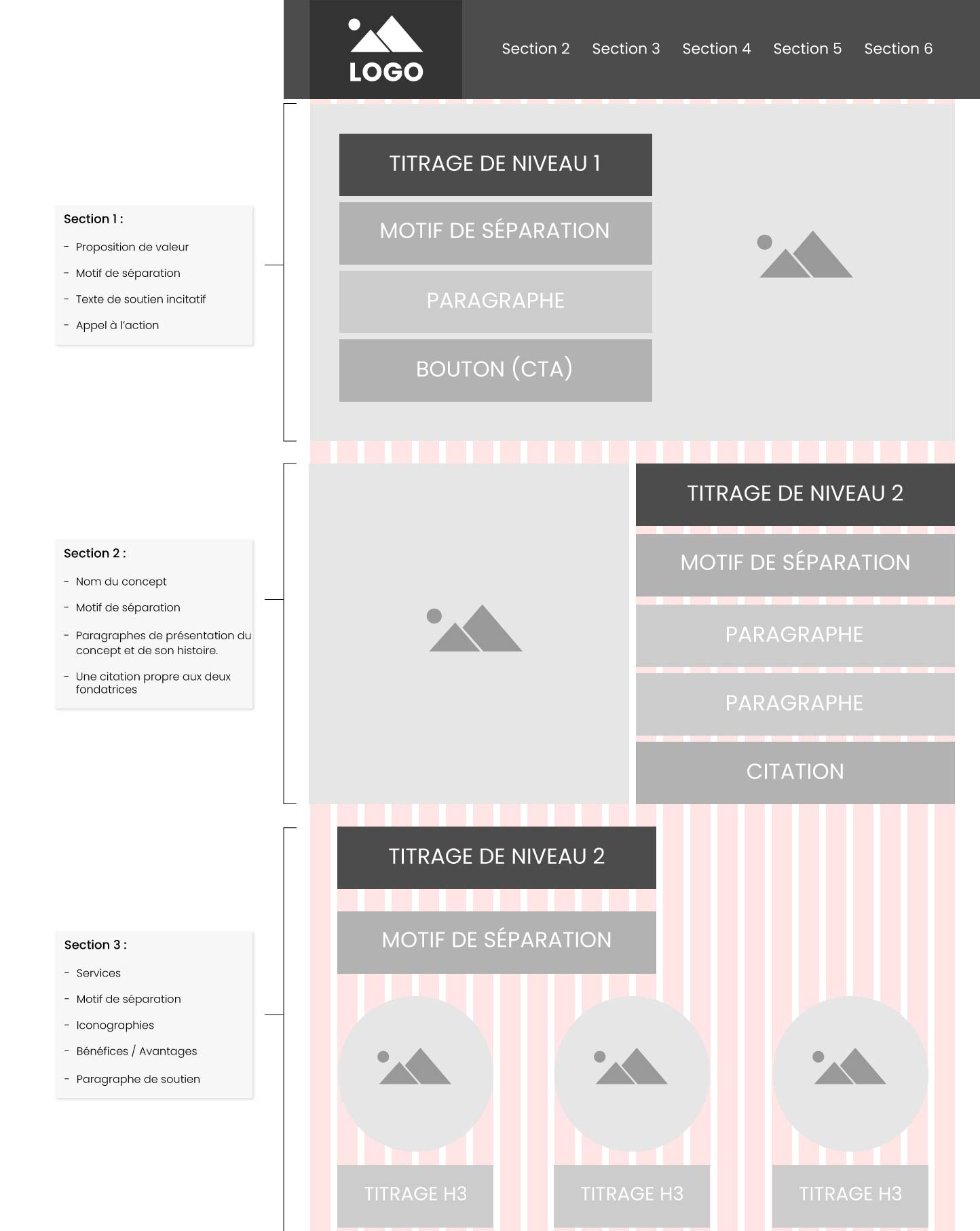
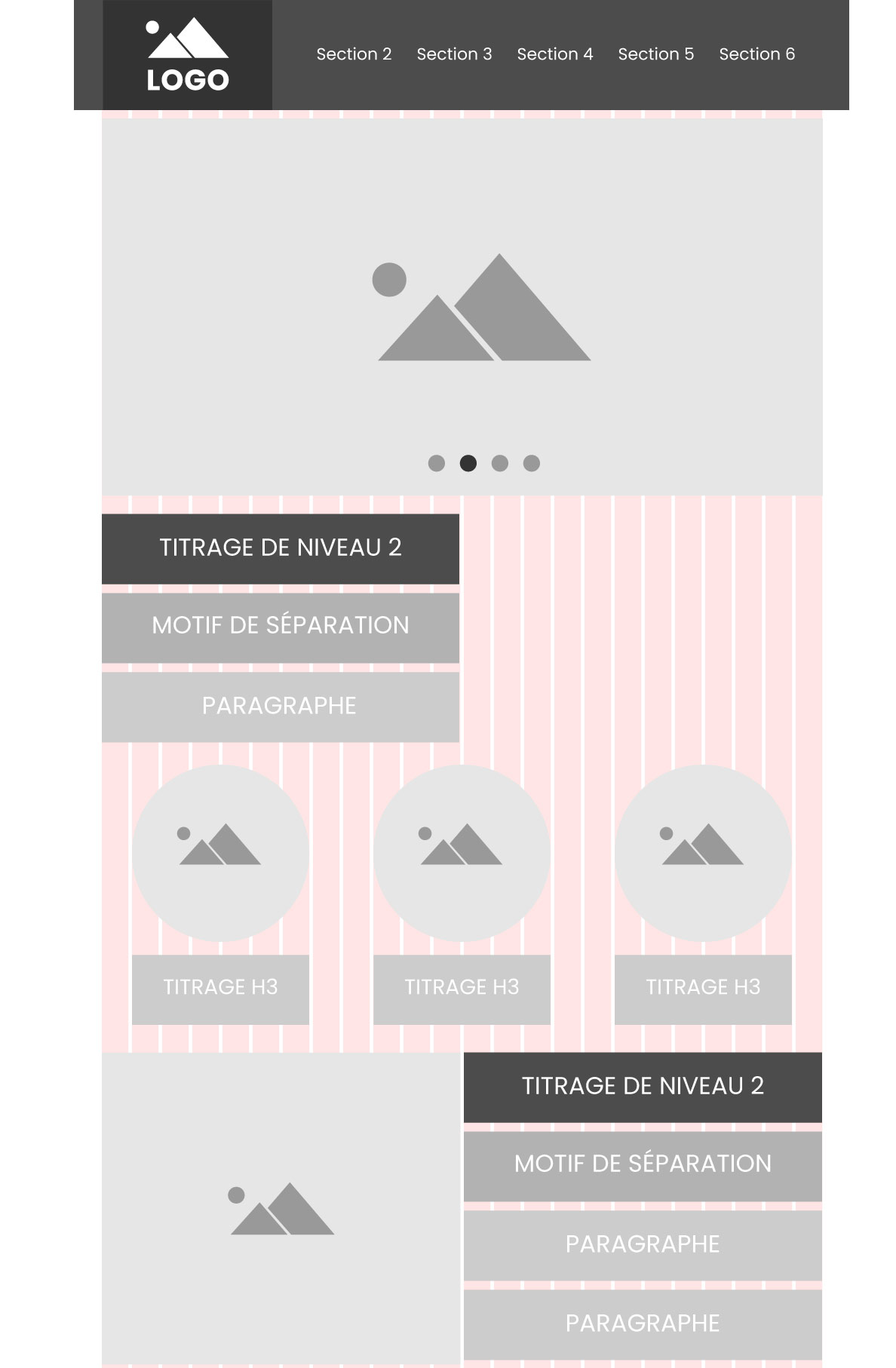
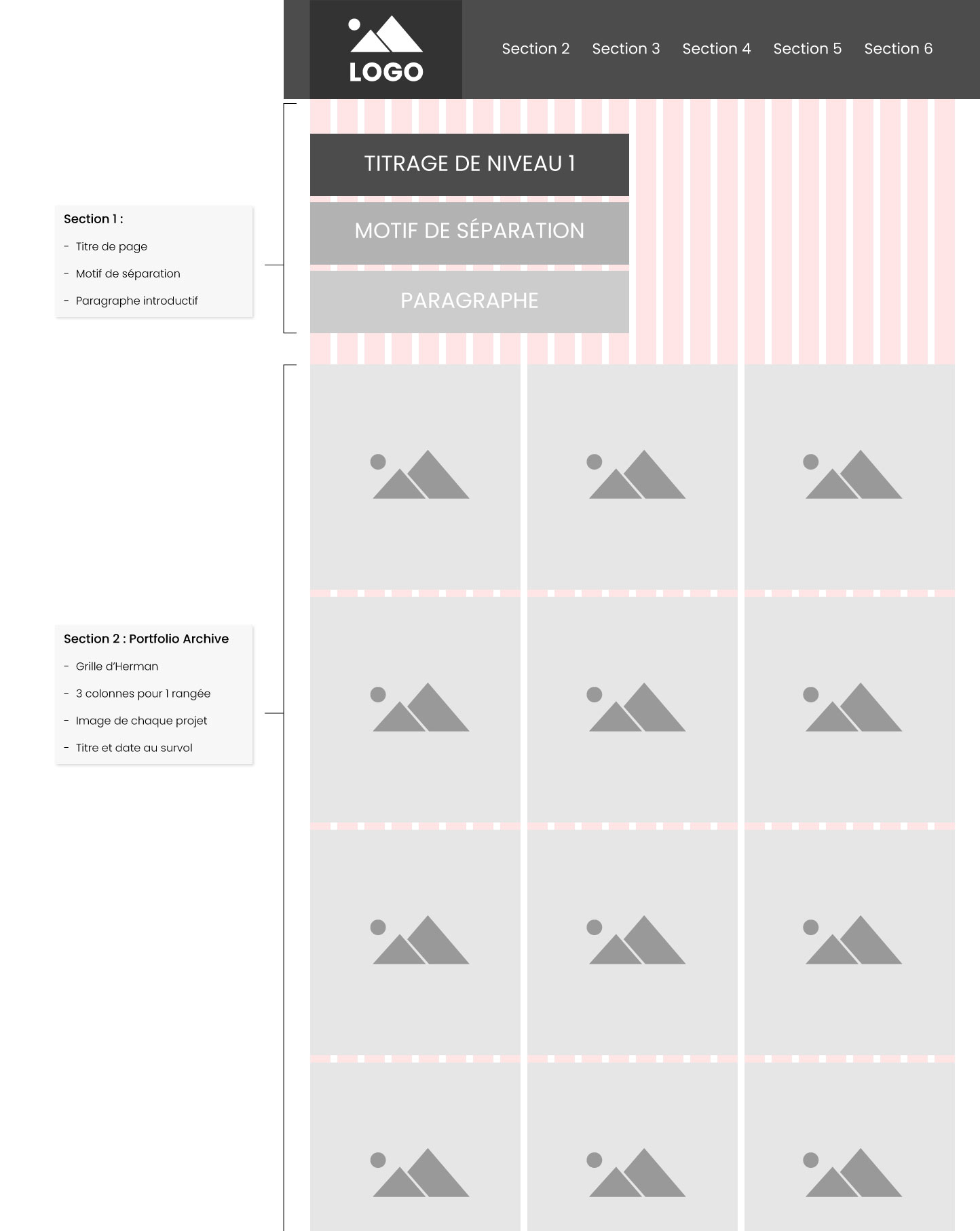
Wireframe d’une page d’archive d’un portfolio professionnel – QL Studio
Voici quelques caractéristiques identifiables d’une maquette ergonomique du type Wireframe / Fil-de-fer :
- Document synthétique professionnel.
- Bichromie / Nuances d’une couleur.
- Mise en évidence et structuration des blocs de contenu.
- Intitulé / Titre pour désigner chaque élément.
- Typographie unique pour harmoniser le document livrable.
- Représentation d’un ou plusieurs composant(s).
- Grille Ergonomique avec des colonnes (12/16/24).
- Tuile(s) et Gouttières d’ergonomie.
- Nomenclature(W3C) liée au balisage sémantique (HTML5).
- Design plat (2 Dimensions).
Comment créer un Wireframe ?
Il existe de nombreuses solutions d’édition vous permettant de réaliser un wireframe. De surcroît, voici une liste d’outils pour vous permettre de concevoir le maquettage web ergonomique de vos interfaces :
Outils de maquettage :
- Figma (freemium)
- Adobe XD
- Sketch
- Illustrator
- Photoshop
- Autres logiciels …

Grille ergonomique avec 12 Colonnes

Grille ergonomique avec 16 Colonnes

Grille ergonomique avec 24 Colonnes
En somme, le maquettage web de l’ergonomie de votre solution est un prérequis indispensable avant d’appliquer le style, le design et les graphismes, les photographies et les textes rédigés que vous avez définie et choisie d’appliquer et d’intégrer au sein des différentes interfaces de votre solution digitale. De plus, après avoir réalisé en amont un sketch et un zoning, le wireframe vous permet de documenter au propre la structuration de vos pages et interfaces dans le cadre d’un véritable document professionnel.
Vous avez besoin d’aide ou vous recherchez un accompagnement personnalisé pour concevoir les différentes étapes de maquettage web dans le cadre de la création de site internet pour votre entreprise ou organisation ?