-
Quentin Lafon
- 8 min
Qu’est-ce que l’effet Halftone ?
L’effet Halftone exploite la capacité de l’œil humain à fusionner de petites quantités de couleurs afin de créer une palette étendue de tons. Au lieu d’opter pour des dégradés continus, cette technique utilise des motifs de points ou de lignes à intensités variables pour rendre différentes zones de l’image avec des densités diverses.
Comment créer un effet Halftone avec Illustrator ?
Les différentes étapes pour réussir un effet Halftone :
En design graphique, il existe bien entendu différentes façons d’atteindre un même résultat escompté. Concernant l’effet Halftone, voici quelques étapes vous permettant d’arriver à un résultat satisfaisant à l’aide de votre outil d’édition vectorielle préféré (dans cette situation, Adobe Illustrator).
Celles-ci sont les suivantes :
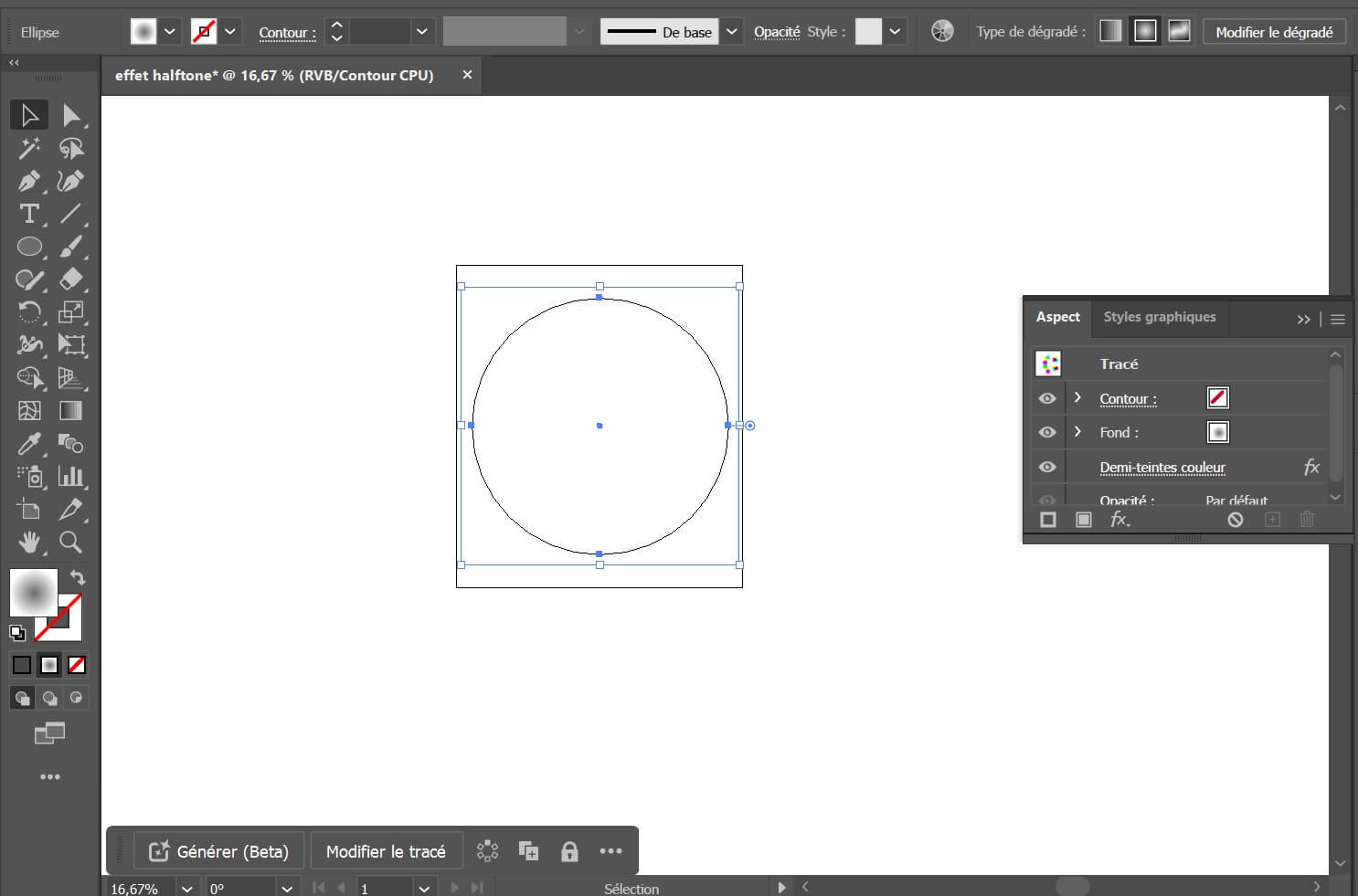
- Créer une forme tel qu’un cercle parfait par exemple :

- Permuter la couleur noir du contour avec le fond (sans couleur) :

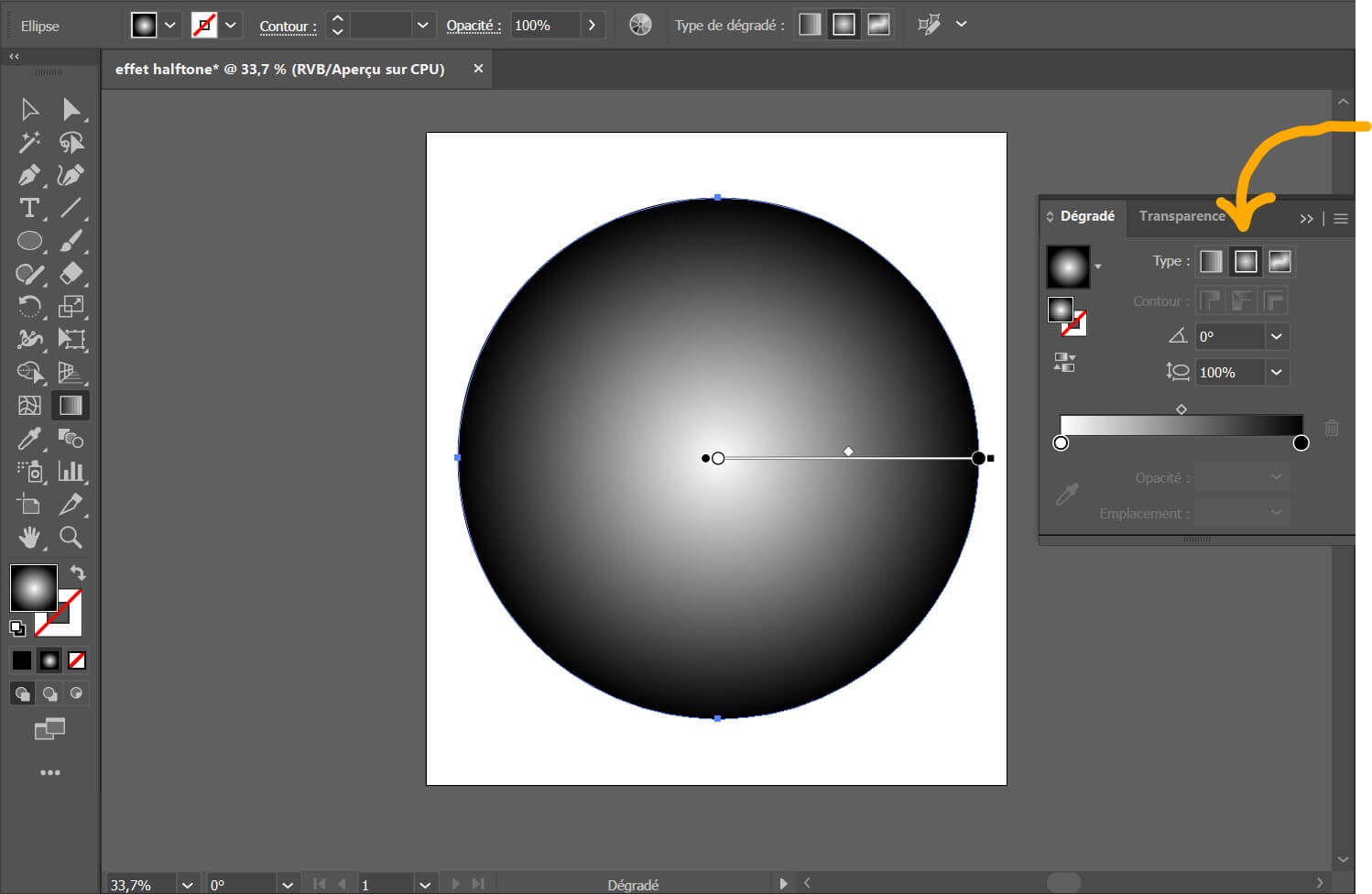
- Ajouter un dégradé sur le fond noir de votre cercle :

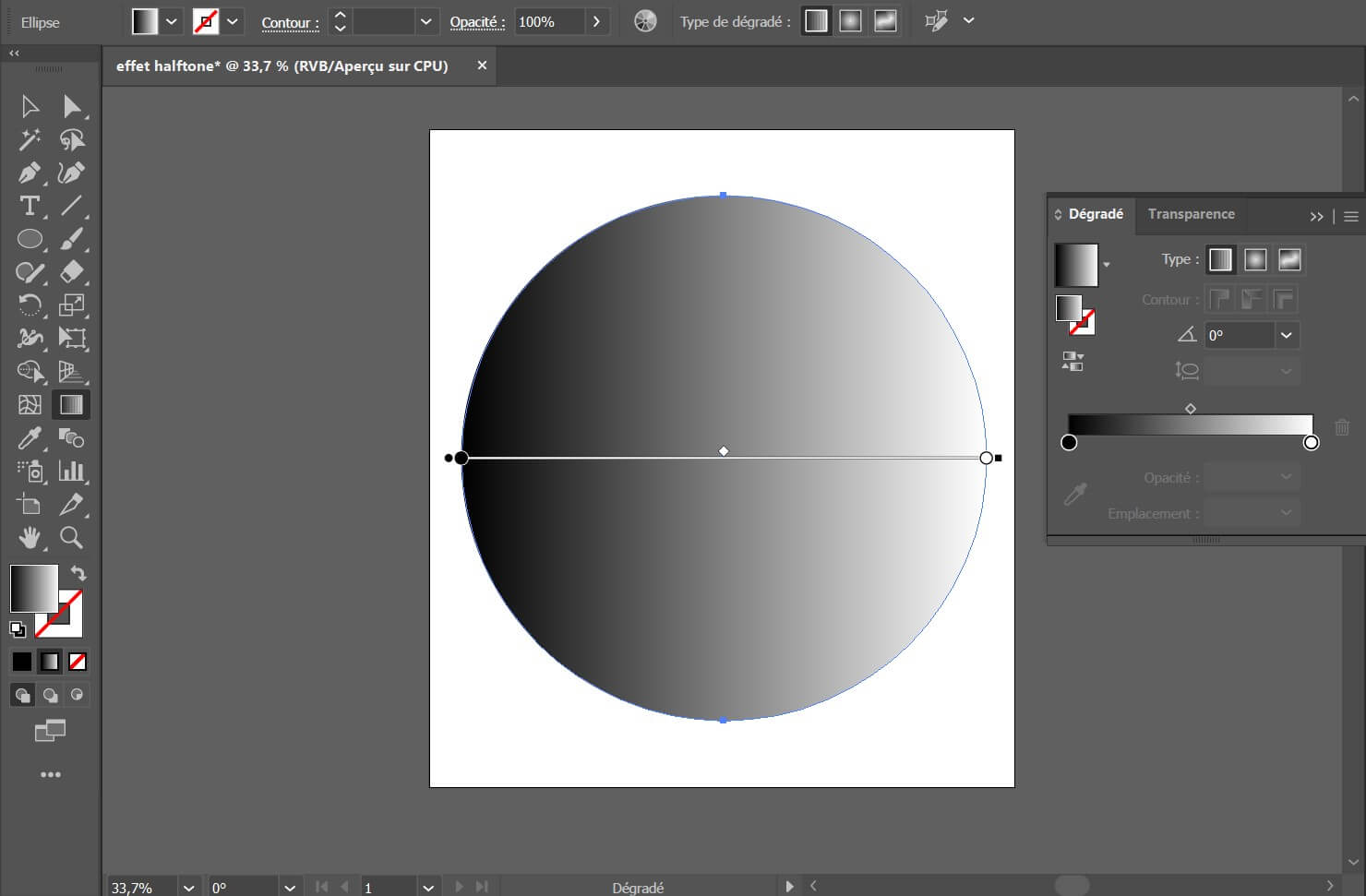
- Appliquer un dégradé radial sur le fond :

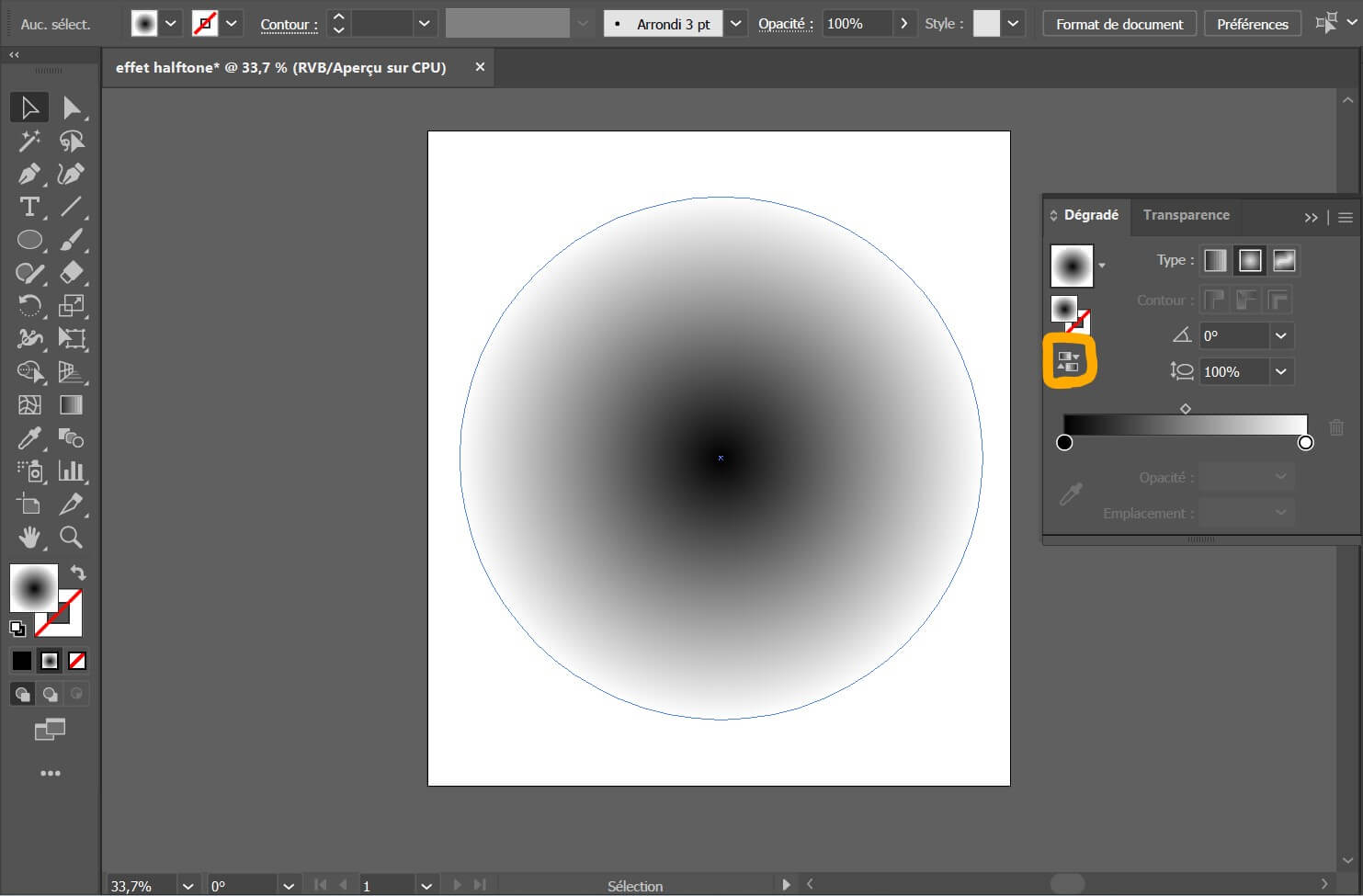
- Inverser l’emplacement du noir et du blanc sur le dégradé radial :

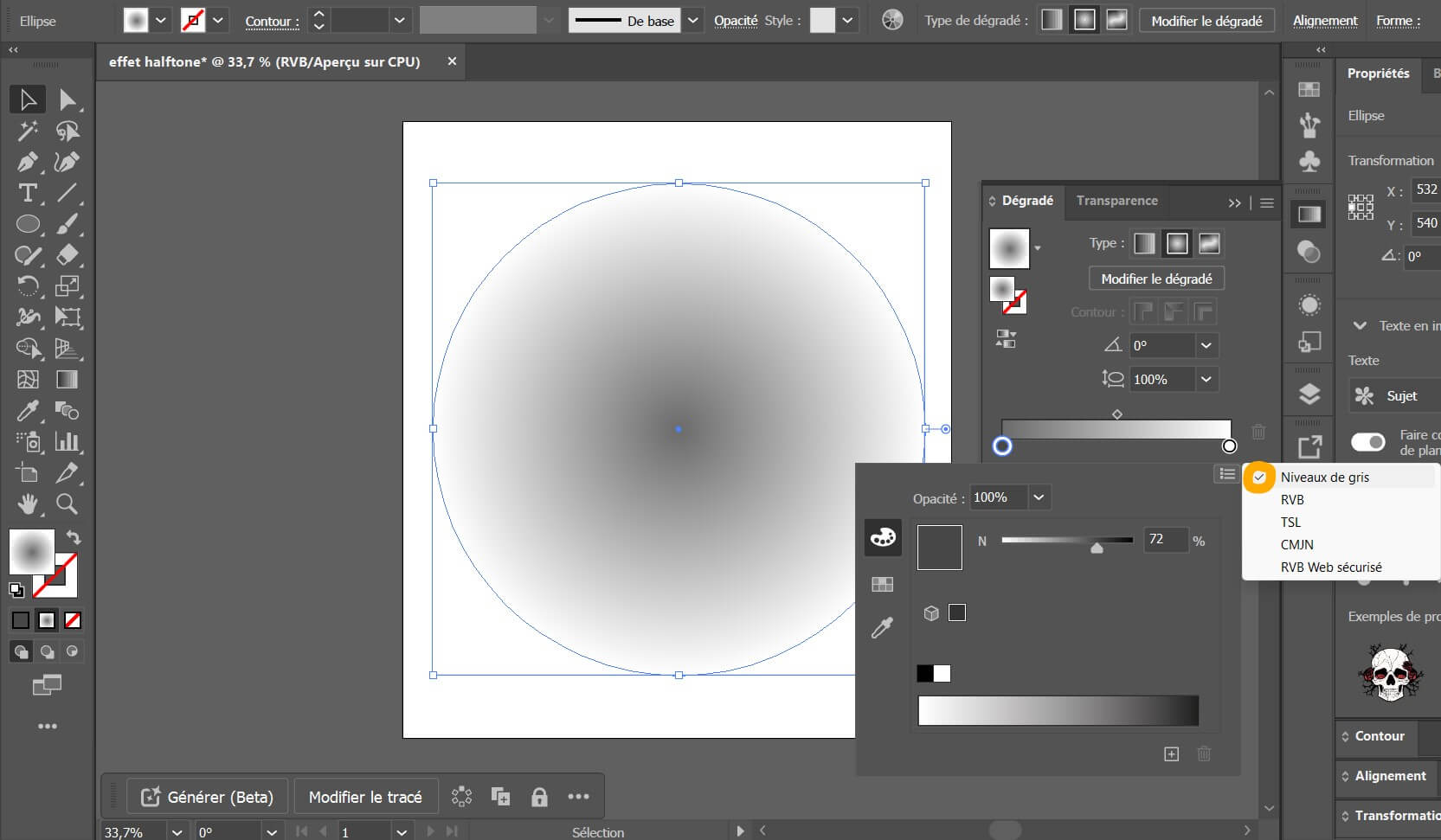
- Sélectionner une nuance de gris à la place de la couleur noir :
*N’oubliez pas de choisir nuances de gris dans le panneau d’options

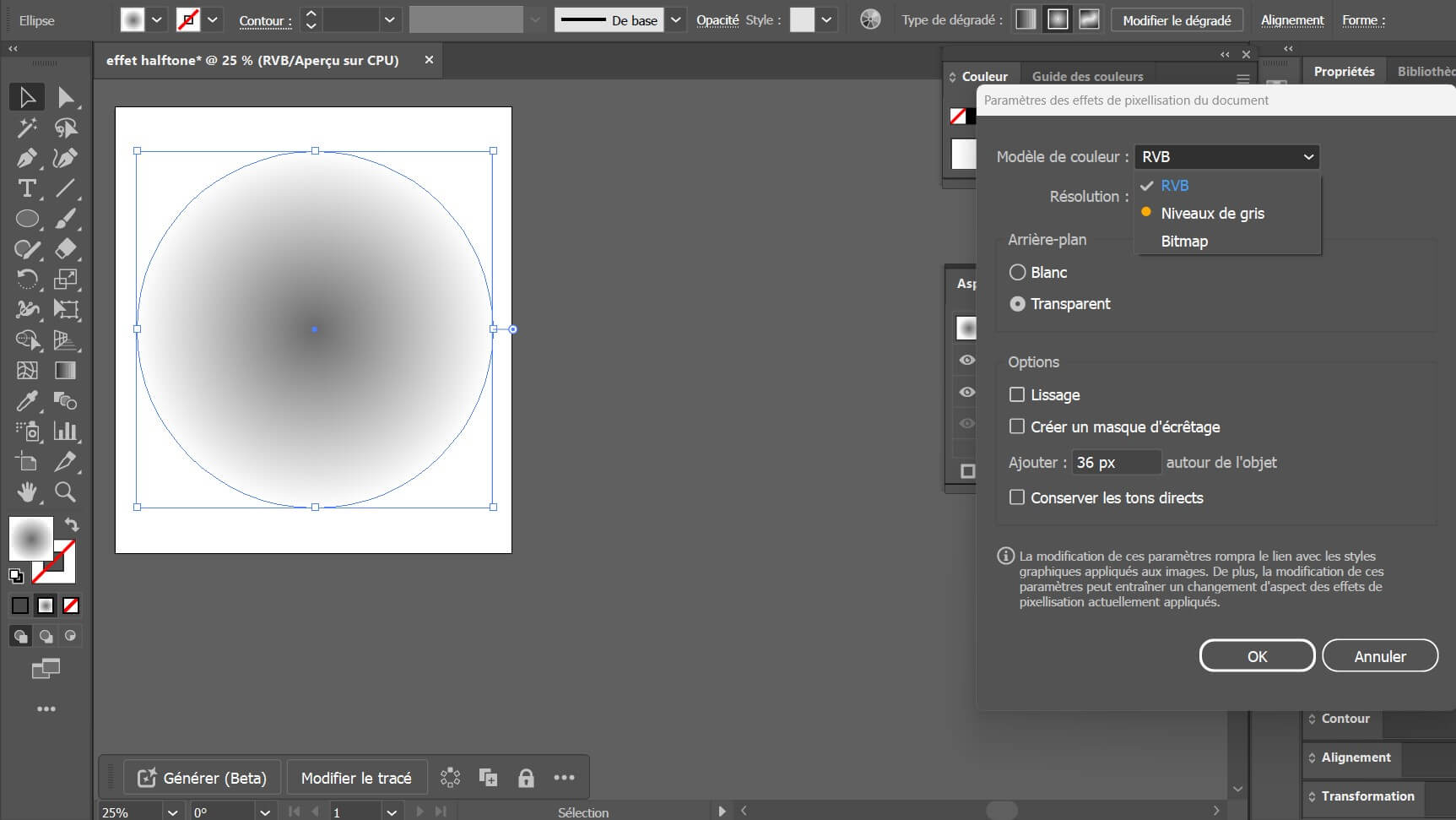
- Dans l’onglet « Effet », cliquer sur « Paramètres des effets de pixellisation du document ».
- Il est possible que les paramètres des effets de pixellisation de votre document soit sur RVB/CMJN, auquel cas vous visualiserez un effet Halftone avec un effet colorimétrique de glitch.
- Sélectionner « Niveaux de gris », puis appuyer sur « Ok ».

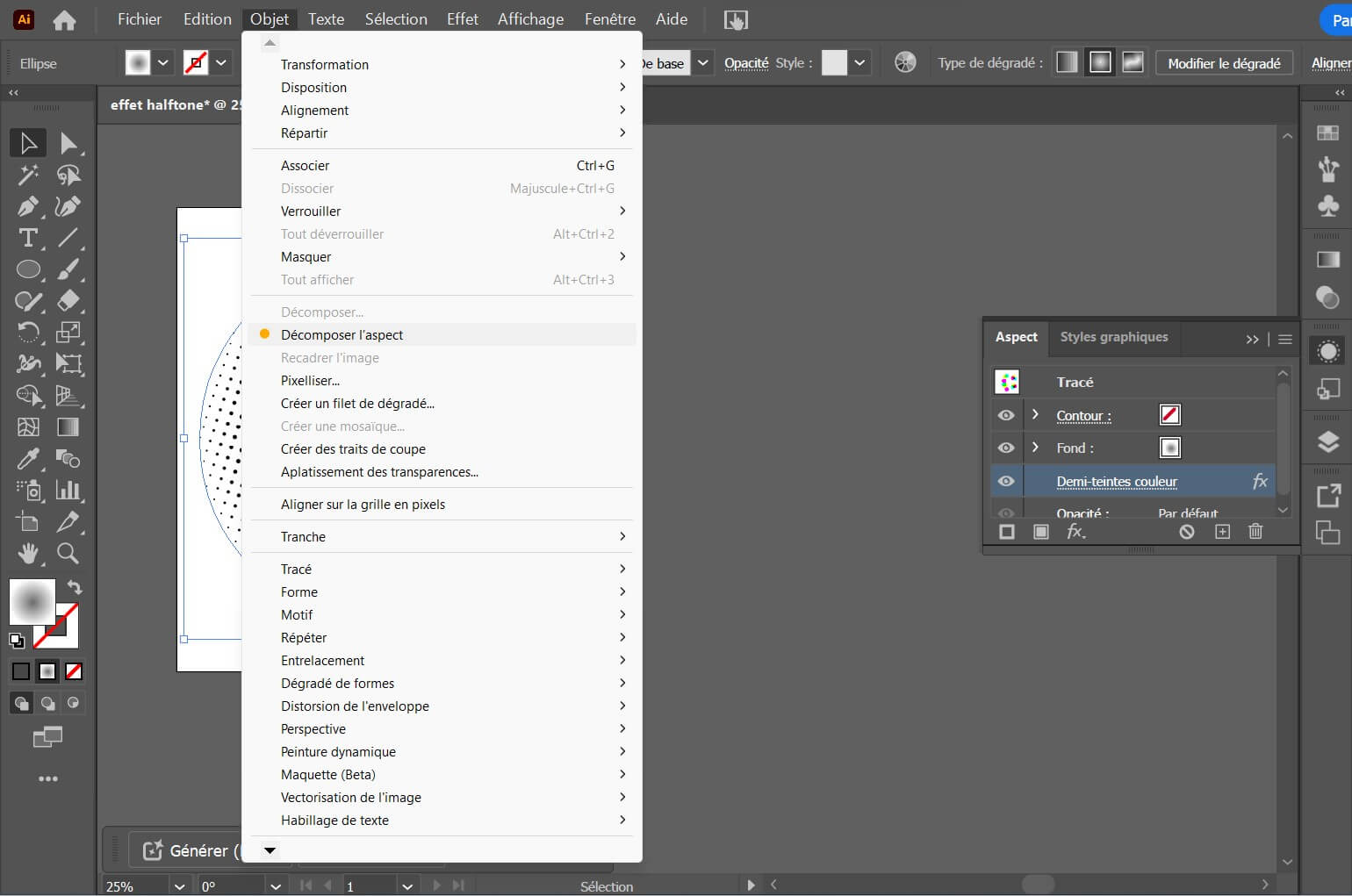
- Dans l’onglet « Effet », au survol de l’onglet « Pixellisation », cliquer sur « Demi-teintes couleurs » dans le sous menu déroulant.
- Saisir une valeur dans le champ intitulé « Rayon maxi : », ici et pour l’exemple, nous saisissons la valeur 18.
- A l’aide de la flèche noir, sélectionner le cercle, puis dans l’onglet « Objet », sélectionner « Décomposer l’aspect ».

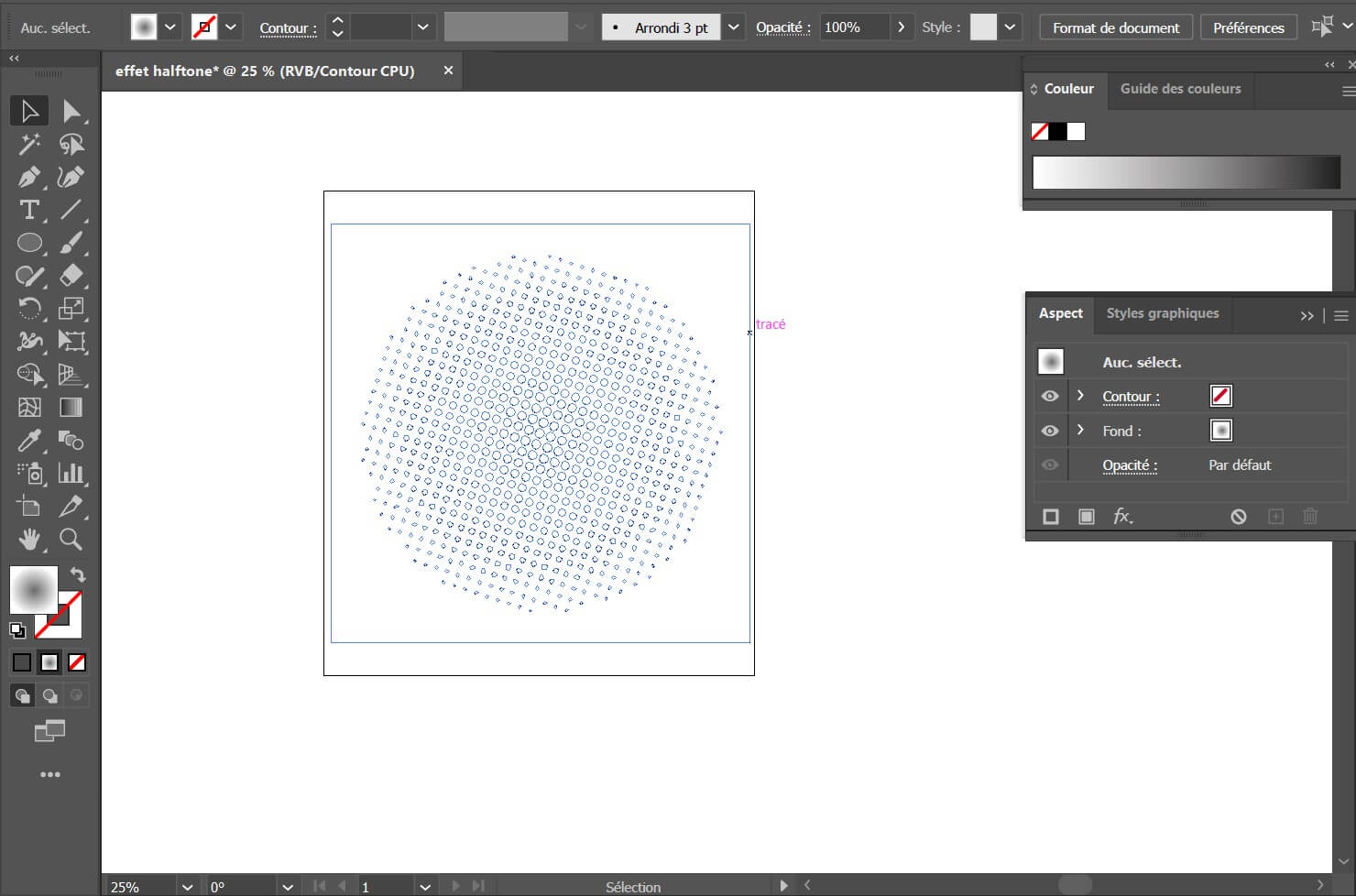
- En appuyant sur Ctrl + Y, vous pouvez visualiser les vecteurs mis en évidence, on y aperçoit le simple tracé de notre cercle.

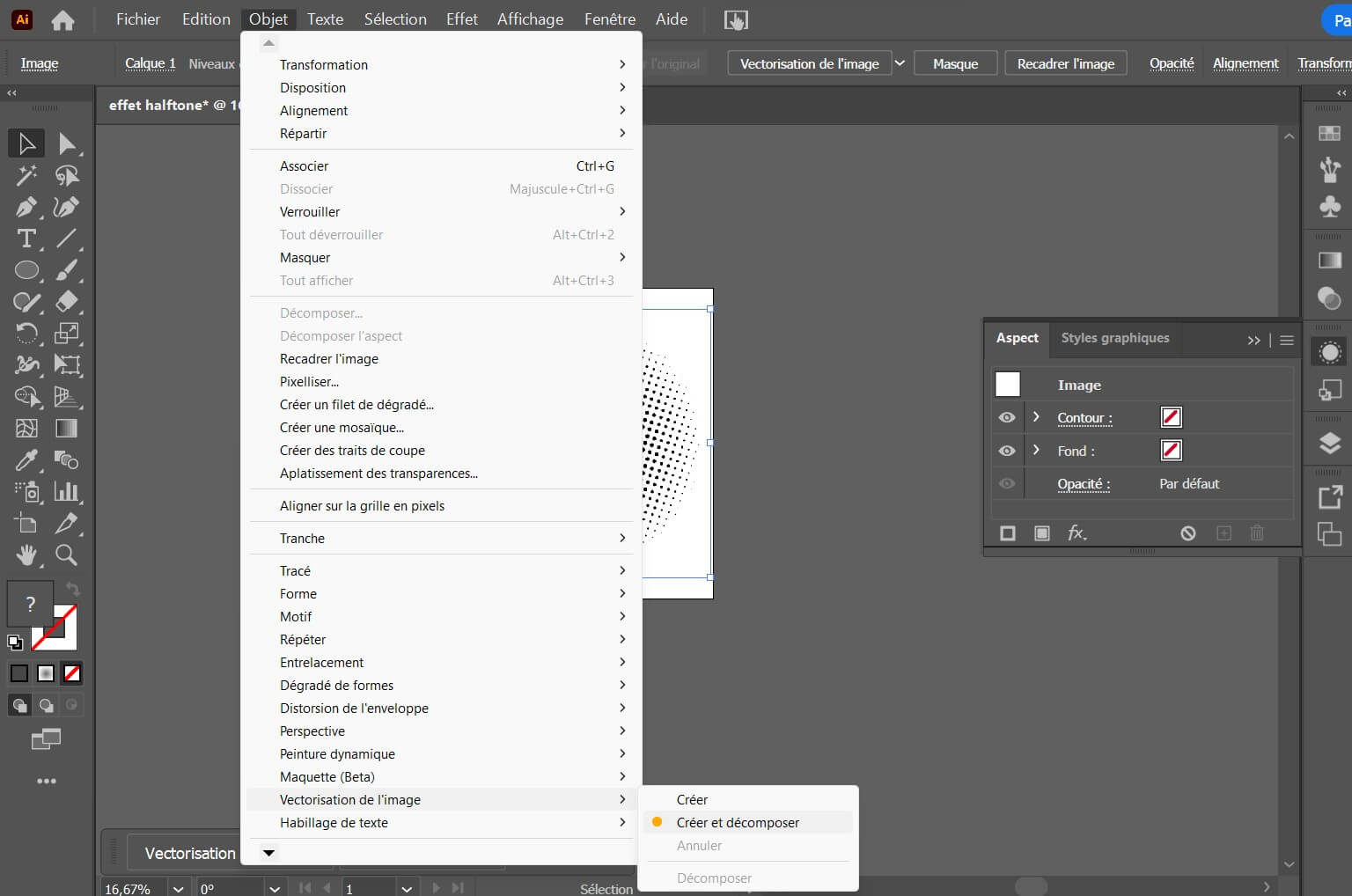
- Dans l’onglet « Objet », au survol de la rubrique « Vectorisation de l’image », cliquer sur « Créer et décomposer ».

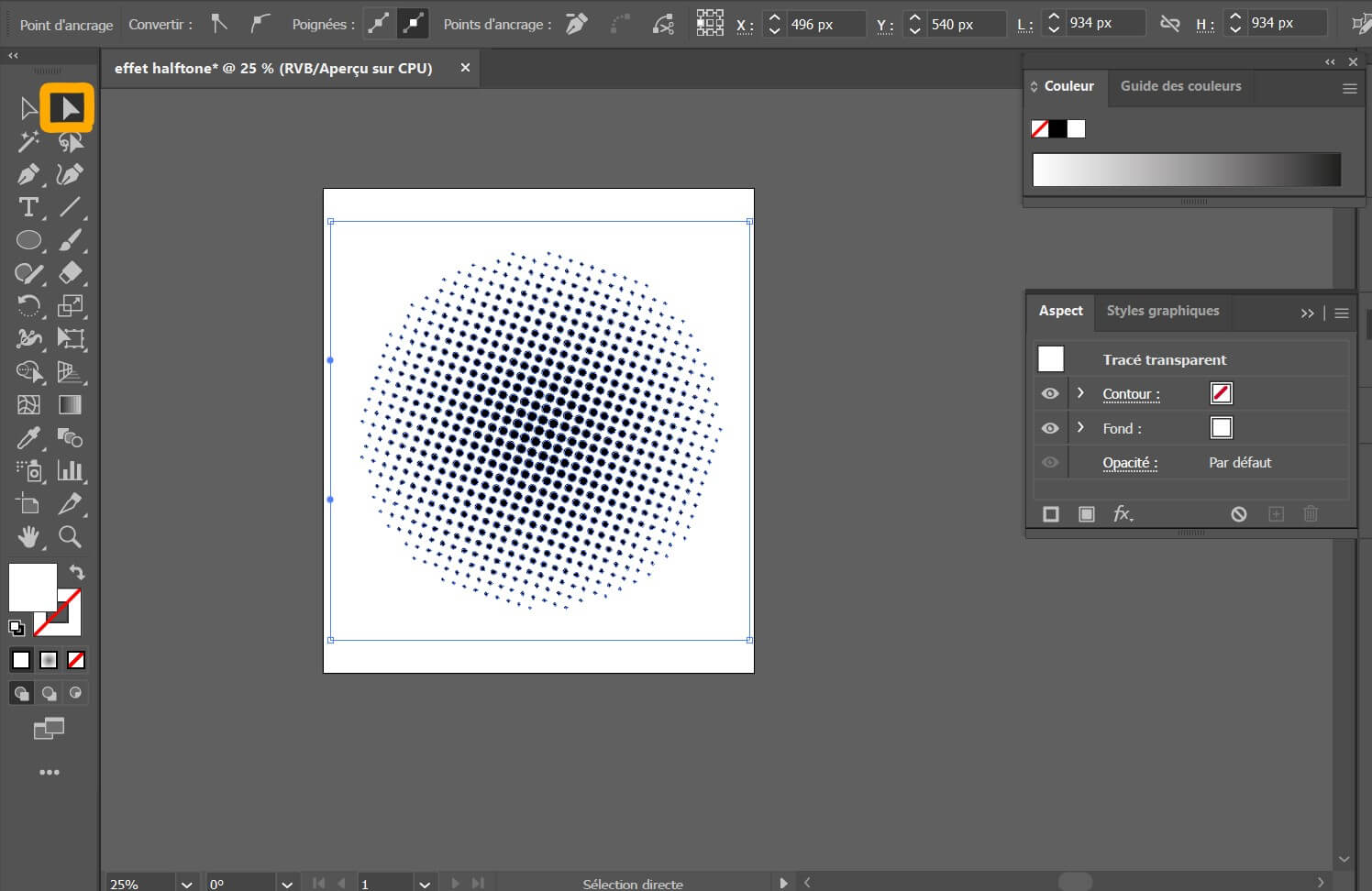
- Enfin, à l’aide de la flèche blanche, vous pouvez supprimer le cadre de sélection qui entoure notre cercle rempli de l’effet « Halftone ». Sinon à l’aide de la flèche noir et en double cliquant sur le groupe généré du cercle avec l’effet Halftone. Sélectionnez le fond blanc puis le supprimer.

- Vérifier la vectorisation des points générés au sein de votre effet Halftone avec la touche Ctrl+Y :

Quel peut-être l‘intérêt d’utiliser cet effet ?
L’effet Halftone trouve également une application artistique dans le domaine du design graphique et de la photographie, où il est exploité pour produire des effets stylisés ou rétro. Les logiciels de retouche d’image offrent la possibilité de ajuster la taille, la forme et la densité des points, permettant ainsi de créer une variété d’effets Halftone au travers de diverses formes.
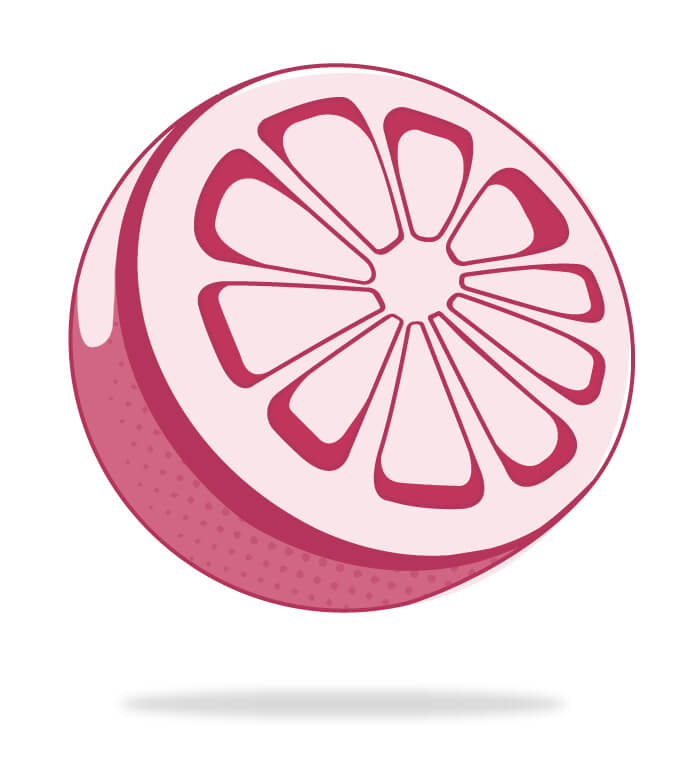
Cela permet également d’habiller une illustration ou d’ornementer une photo de portrait en apportant un remplissage subtile et agréable à l’œil sur votre sujet.

Vous avez une question ou vous souhaitez avoir des informations supplémentaires ?