Accueil | Maquettage web
Je vous accompagne lors de notre collaboration pour co-concevoir ensemble le maquettage web ainsi que le web design de votre futur site internet à Bordeaux.

Découvrez une approche constructive de cocréation pour votre site internet au travers d’un workflow de travail idéal. Voici les différentes phases de maquettage d’ergonomie et du design que je vous propose de réaliser ensemble pour la création de votre site internet. Après vous avoir délivré le cahier des maquettes, je vous propose de réaliser le maquettage de votre site internet à l’aide d’un prototype fonctionnel réalisé au choix via Adobe XD et/ ou Figma avant sa mise en production.
Vous recherchez un web designer à Bordeaux ? Contactez-moi.
Vous êtes une entreprise située près de bordeaux et vous souhaitez créer ou refondre votre site internet ?
Vous souhaitez un réel savoir-faire avec une conception professionnelle ?

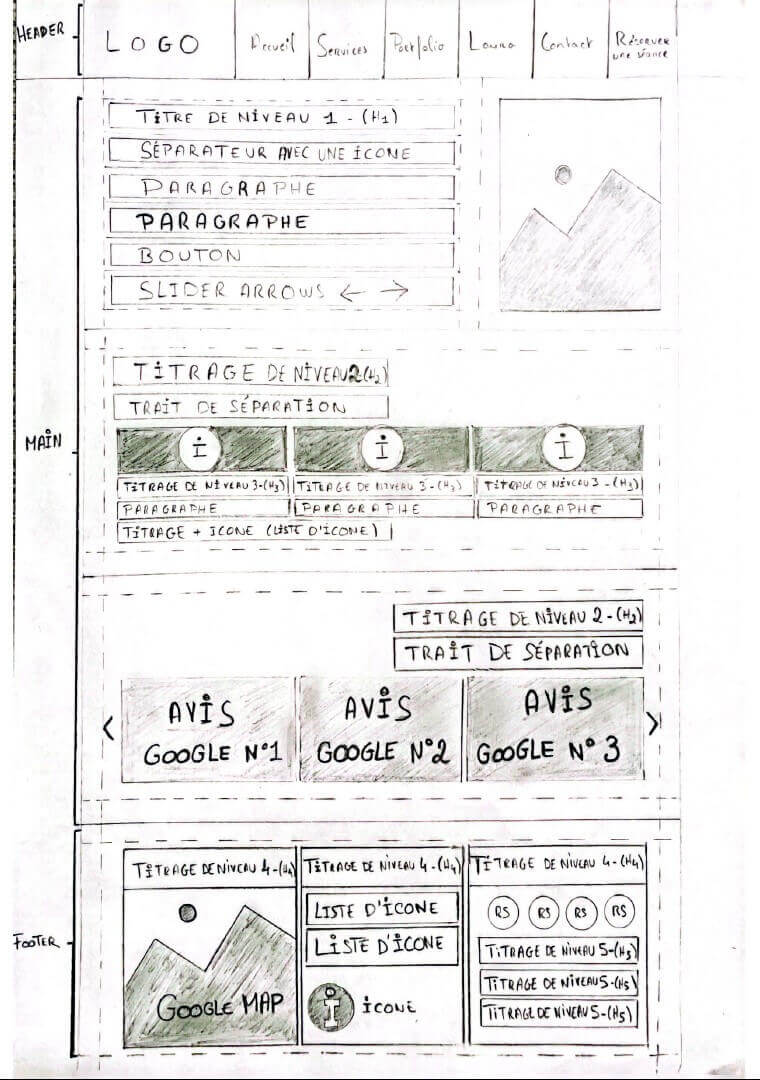
Tout d’abord, nous réalisons et validons ensemble la préparation du » Sketch papier « (dessins, croquis et esquisses) afin de représenter les différents éléments de chacune des pages de votre futur site internet. Cela permet de poser les bases de la structure des différents éléments qui composent vos pages. Tout comme sur un brouillon, il est tout à fait possible de pouvoir « gommer », « modifier » et/ ou « réorganiser » certains éléments selon vos préférences à votre convenance.
Idéation & conception
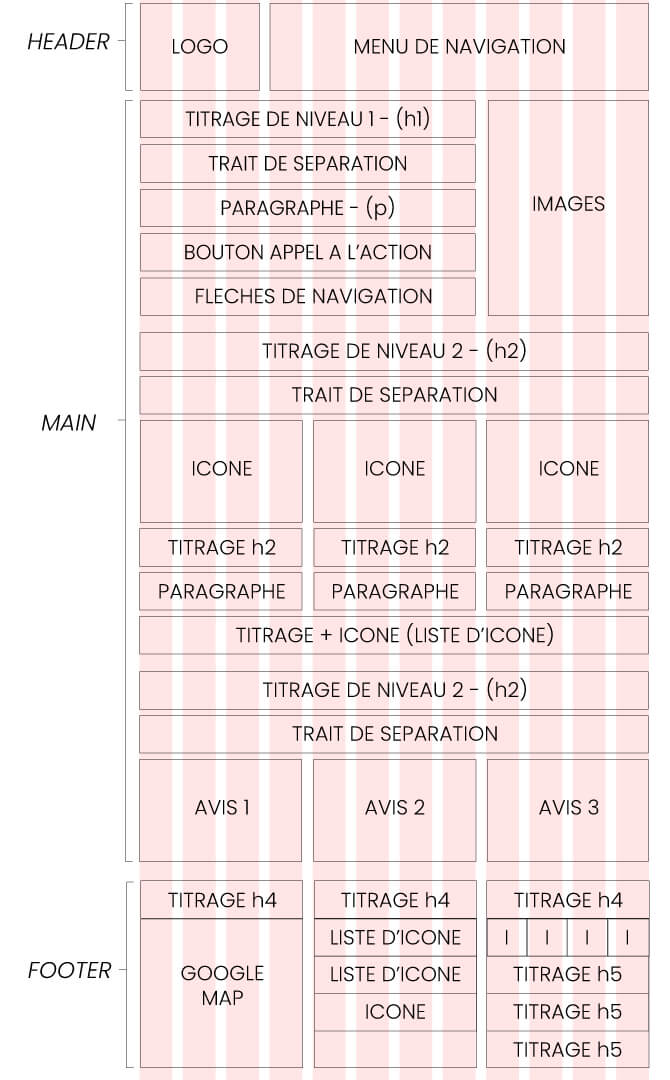
Nous reprenons le sketch papier validé ensemble. Le « Zoning » est une représentation filaire réalisée à l’aide d’une grille ergonomique. Cela permet de gérer la disposition et la mise en page des principaux éléments d’une page web (sections, en-tête, contenu principal, pied de page, navigation, barre latérale …). Ainsi, les tuiles et gouttières d’ergonomie permettent d’aérer les contenus entre eux. Enfin, cela permet également d’implémenter le balisage sémantique du code en HTML5 lors du développement.
Structure ergonomique filaire


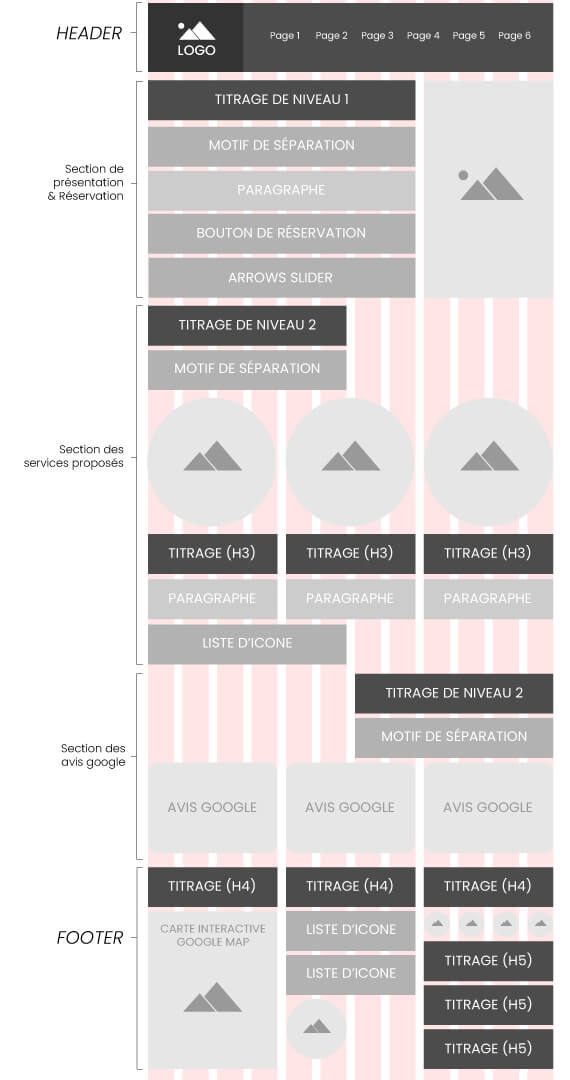
Après avoir réalisé le zoning, on met au propre la maquette d’ergonomie qui se nomme le « Wireframe » ou « Fil de fer » en français qui permet de représenter l’ensemble des éléments composant la structure d’une page web d’un site internet. Autrement dit, c’est une version à la fois simplifiée et bichromatique (2 couleurs) de votre futur site web. C’est une phase de maquettage essentielle qui permet un développement web simplifié et plus fluide.
Représentation ergonomique
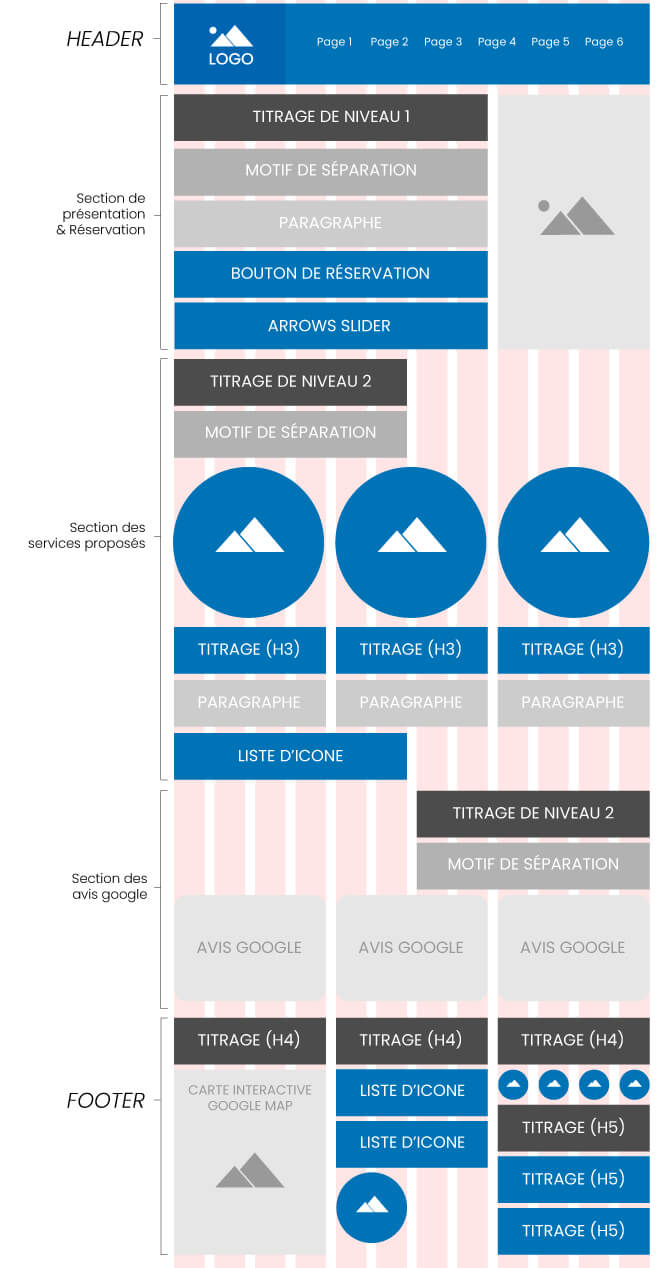
A partir du wireframe crée précédemment, nous mettons en surbrillance (en bleu) les différents éléments qui possèdent un lien de navigation interne ou externe. En effet, il est possible d’attribuer un lien aux différents éléments d’une page web, cela permet d’améliorer à la fois l’expérience de l’utilisateur ainsi que celle du lecteur afin de visualiser clairement les éléments interactifs d’une page web du site internet. On nomme cette phase de maquettage d’ergonomie : le « Prototype« .
Ergonomie interactive


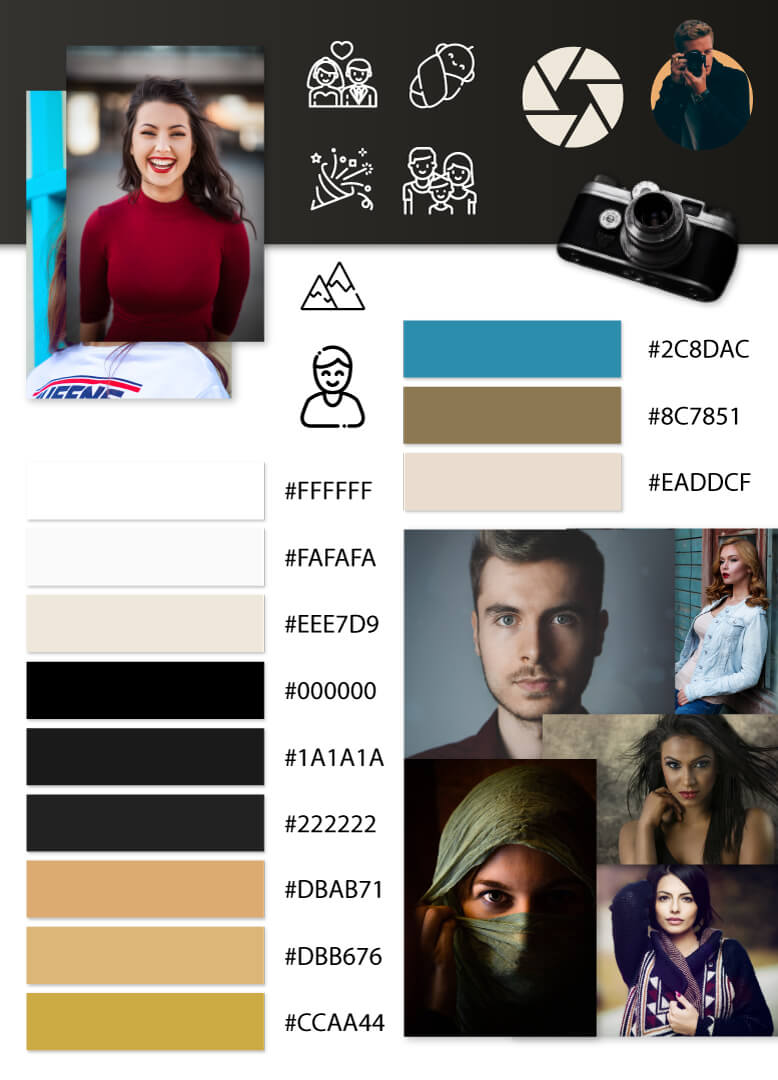
J’effectue pour vous une veille graphique afin d’identifier les idées et tendances graphiques qu’empruntent justement vos concurrents par exemple. Cela permet simplement de rechercher les différents éléments typographiques, colorimétriques, iconographiques et photographiques existants. Cette planche d’inspiration(s) et d’ambiance(s) permet de centraliser l’ensemble des axes graphiques présents pour un domaine d’activité.
Maquette de design " vague "
Le « Style Tiles » ou les tuiles de style constituent un produit livrable de design composé de typographies, de couleurs et d’éléments d’interface qui communiquent l’essence d’une marque visuelle pour le web. Elles permettent de créer un langage visuel commun entre vous et moi et servent de catalyseur aux discussions sur vos préférences et vos objectifs. Ce maquettage web révèle le futur style et l’apparence qui sera appliqué au site internet.
Maquette du design " exacte & applicable "


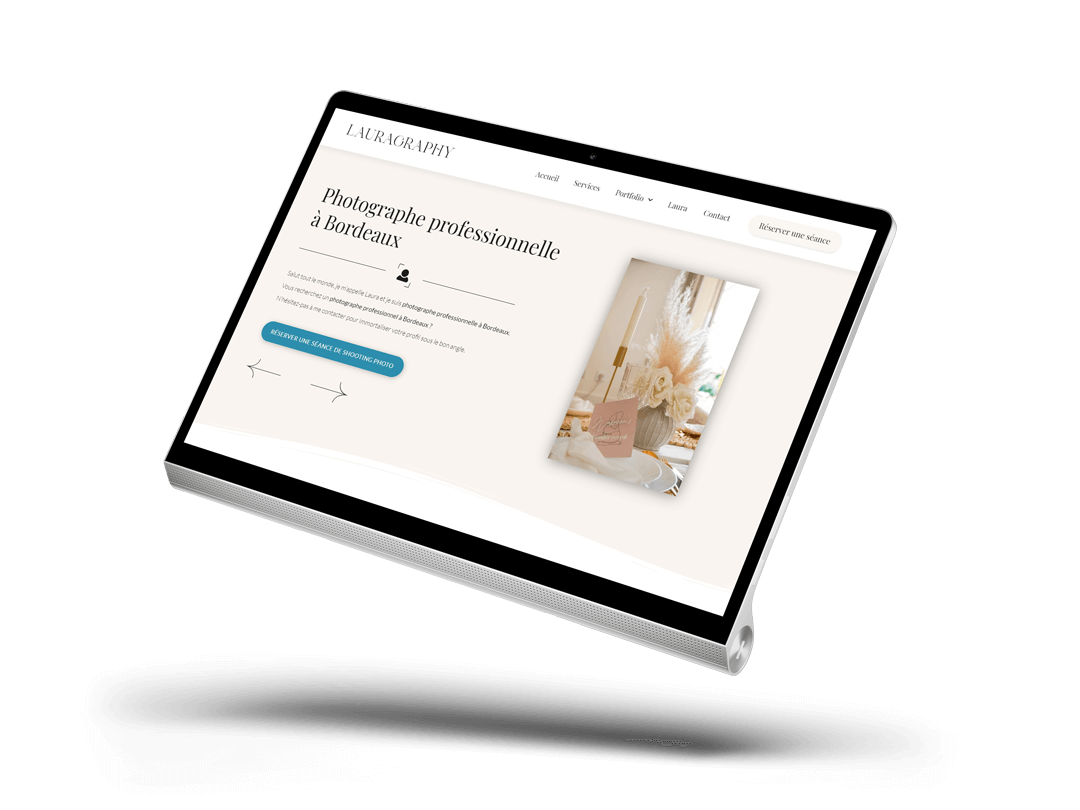
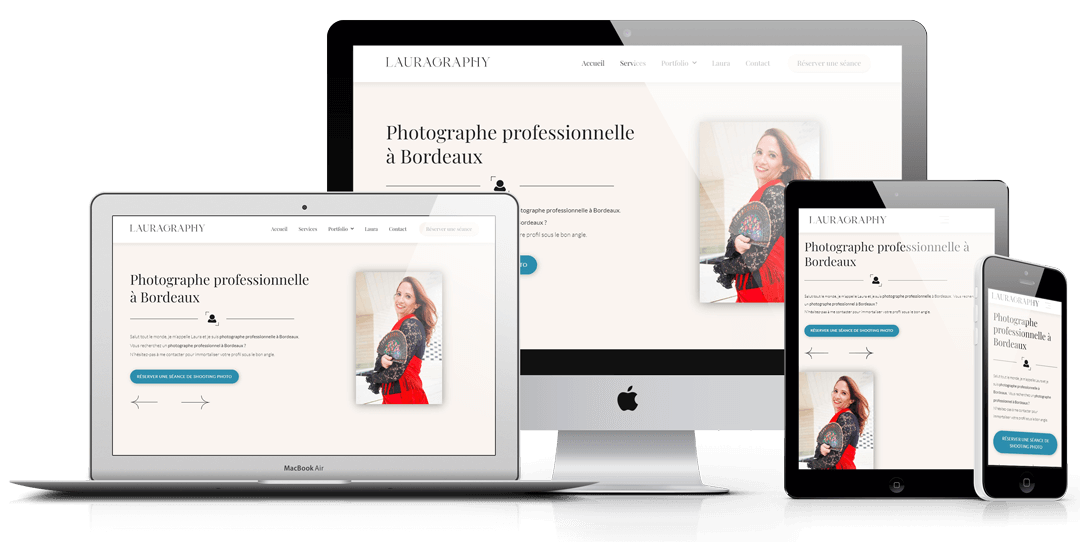
Valorisation du produit final au travers d’un livrable qualitatif et très précis. Cela vous permet de vous projeter et ce livrable peut servir de visuel vous permettant d’apporter de la valeur lors de la création de diverses documentations professionnelles pour votre entreprise. Cette maquette correspond à la mise en valeur ultime de l’aspect de votre site internet en situation réelle de fonctionnement une fois celui-ci terminé.
Maquette du design final
Voici le processus de maquettage ou flux de travail par lequel je suis amené à produire des maquettes pour le compte de mes clients. C’est avec enthousiasme que je conceptualise avec et pour vous un cahier des maquettes reprenant chacune des phases de maquettage vues ensemble précédemment. L’idée finale et de vous apporter de la valeur au travers d’un livret technique professionnel récapitulatif de votre projet de création de site internet auquel vous pouvez vous référer.